
In the spot where you want the rounded box to show up create a container div to hold the box, a div for the top row and a div for the bottom row. Between the top and bottom rows add your content. In the top and bottom row divs, I add the left corner image and set the inline style to display: none;. This makes the image invisible unless you make it visible through the stylesheet. That way you can hide the effect from incompatible browsers by not showing them the stylesheet.
<div class="roundcont">
<div class="roundtop">
<img src="tl.gif" alt=""
width="15" height="15" class="corner"
style="display: none" />
</div>
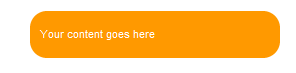
<p>Your content gos here</p>
<div class="roundbottom">
<img src="bl.gif" alt=""
width="15" height="15" class="corner"
style="display: none" />
</div>
</div>
The CSS sets the width and background color of the container object and the color of the text inside. The margins on interior paragraphs are set so that the text doesn’t sit right up against the edge of the box.
Then the top and bottom divs are given a background image that contains the right corner images and the left corner images from the HTML code are enabled.
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block;
}
if you want you can also set the width of "roundcont" to 100%.
Corner images :
Also if you are more concerned about the number of images(I mean performance optimisation or something like that) you can combine the corner images into a CSS sprite and modify CSS accordingly.
Click here to download the corner images and read the whole article
No comments:
Post a Comment